Dreamweaver でのFTP設定
Dreamweaver でのFTP設定
製品情報:http://www.adobe.com/jp/products/dreamweaver/
「Dreamweaver」はAdobe Systems(旧Macromedia)社により販売されている、Webサイト・Webアプリケーション構築ツールです。
![]() 設定例
設定例
例としてご契約情報等が次のようになっているものとして解説します。
| URL | http://example.que.jp/ |
| Webディレクトリディレクトリパス | /home/11/ext0000/example.que.jp/ |
| ローカルディレクトリパス | C:Dataexample.que.jp |
| 使用製品バージョン | Macromedia Dreamweaver MX 2004 |
※ 上記アカウント名などは設定例ですので、実際の作業の際にはお客様のアカウント情報等をご使用ください。
※ 動作や設定方法等に関しましてはサポート外ですので、Adobe Systems(旧Macromedia)社様にお問い合わせ下さい。
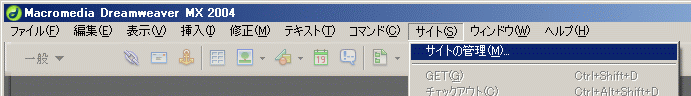
STEP.1

Dreamweaverを起動し、メニューバーの「サイト」から「サイトの管理」を選択します。
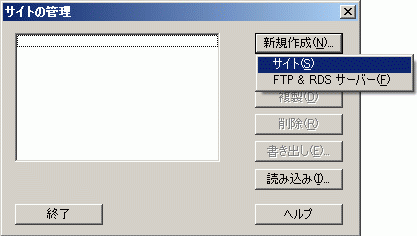
STEP.2

「新規作成」から「サイト」を選択します。
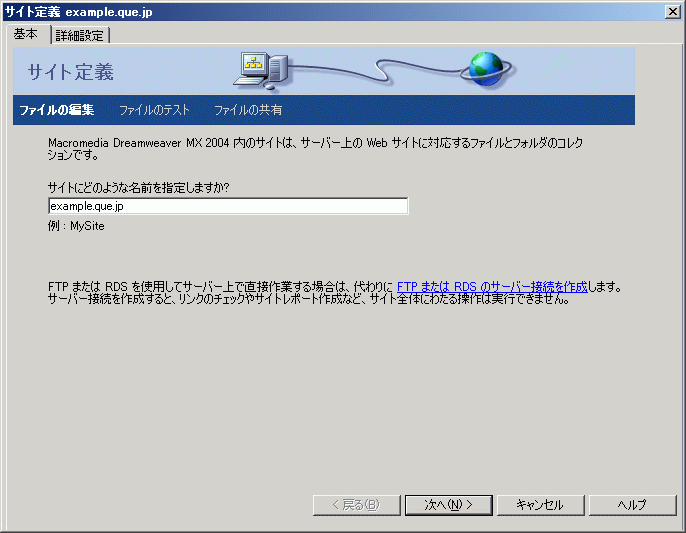
STEP.3

設定名を入力します。ここでは「example.que.jp」としています。
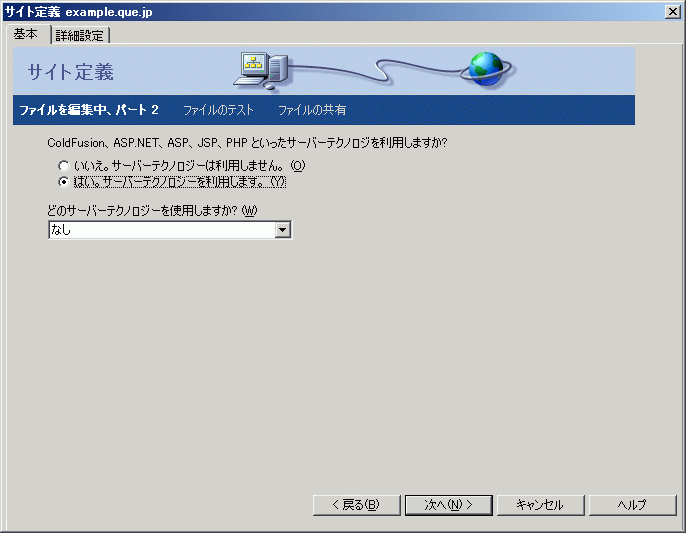
STEP.4

必要に応じてサーバテクノロジーの設定をします。
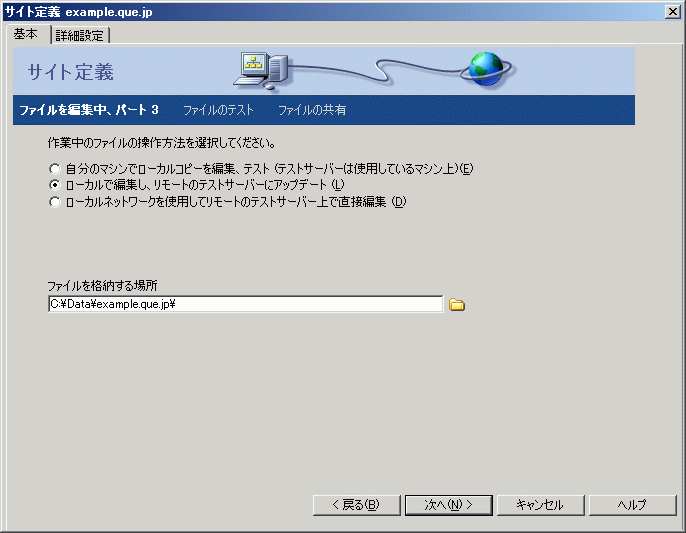
STEP.5

ファイルの操作方法を設定します。通常は真ん中の
「ローカルで編集し、リモートのテストサーバにアップデート」をお勧め致します。
ファイルを格納する場所はローカルでのファイル保存場所を指定します。
「ローカルで編集し、リモートのテストサーバにアップデート」をお勧め致します。
ファイルを格納する場所はローカルでのファイル保存場所を指定します。
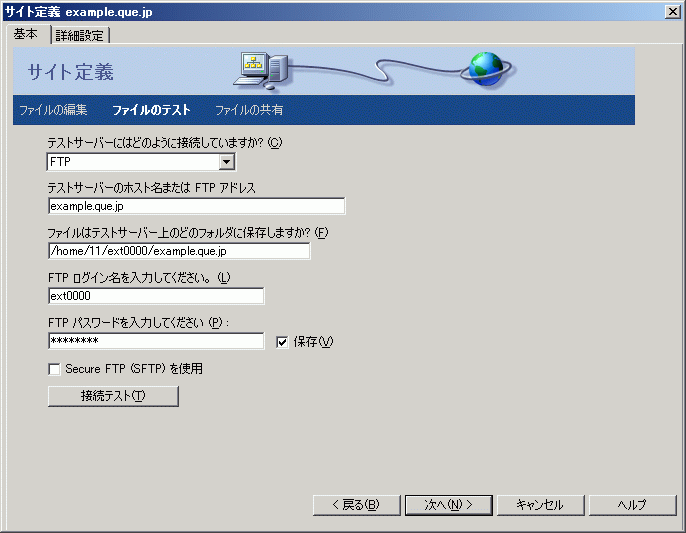
STEP.6

「FTP」を選択し、FTPアドレスやFTPログイン名等は設定完了通知に記載されているものを入力します。
「接続テスト」を行い、下記のようなダイアログが表示されれば次へすすみます。

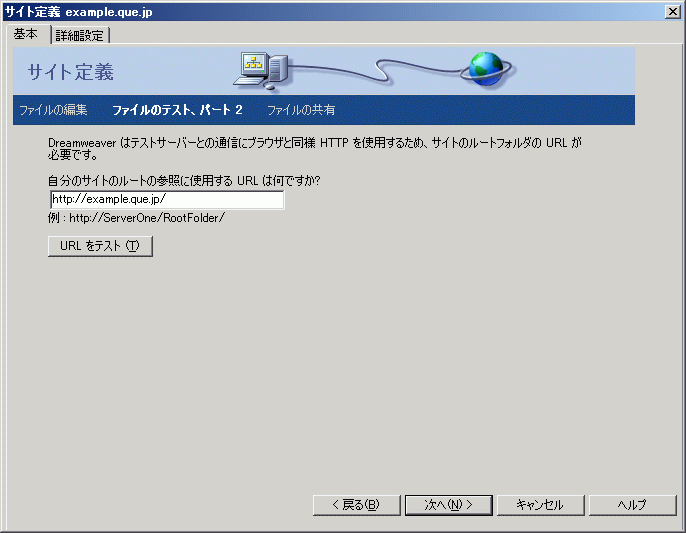
STEP.7

自サイトのURLを入力します。
「URLをテスト」を行い、下記のようなダイアログが表示されれば次へすすみます。

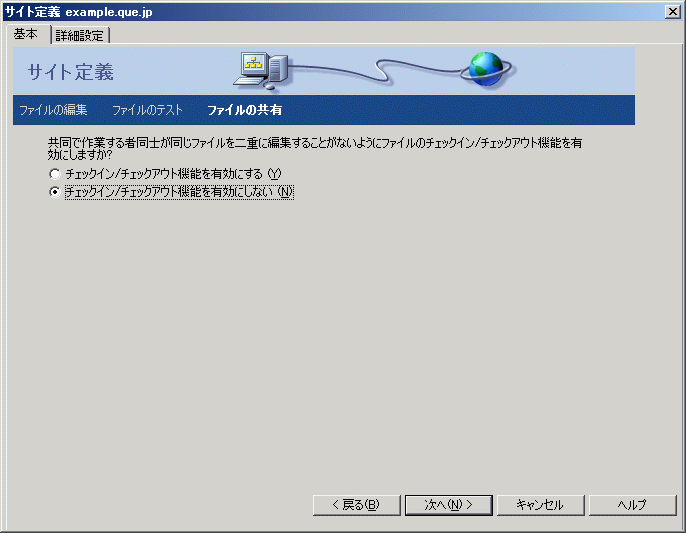
STEP.8

必要に応じて選択します。
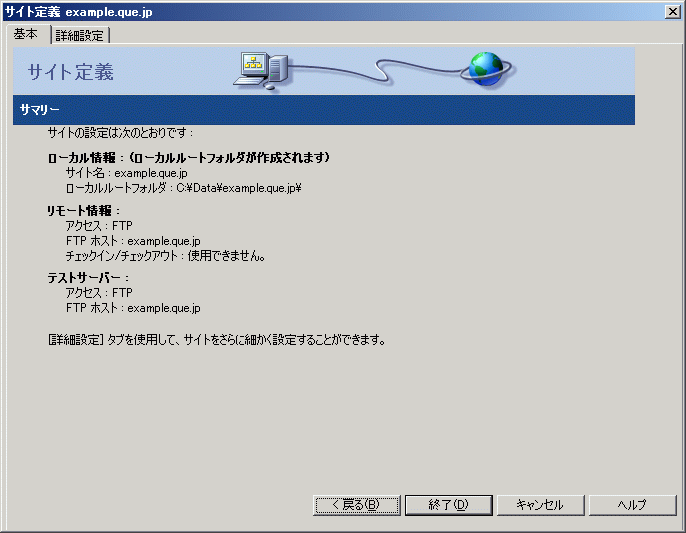
STEP.9

最後に設定内容を確認します。
あとは実際にファイルを作成し、サーバにファイルをアップロードします。
※詳細はマニュアルをご参照下さい。